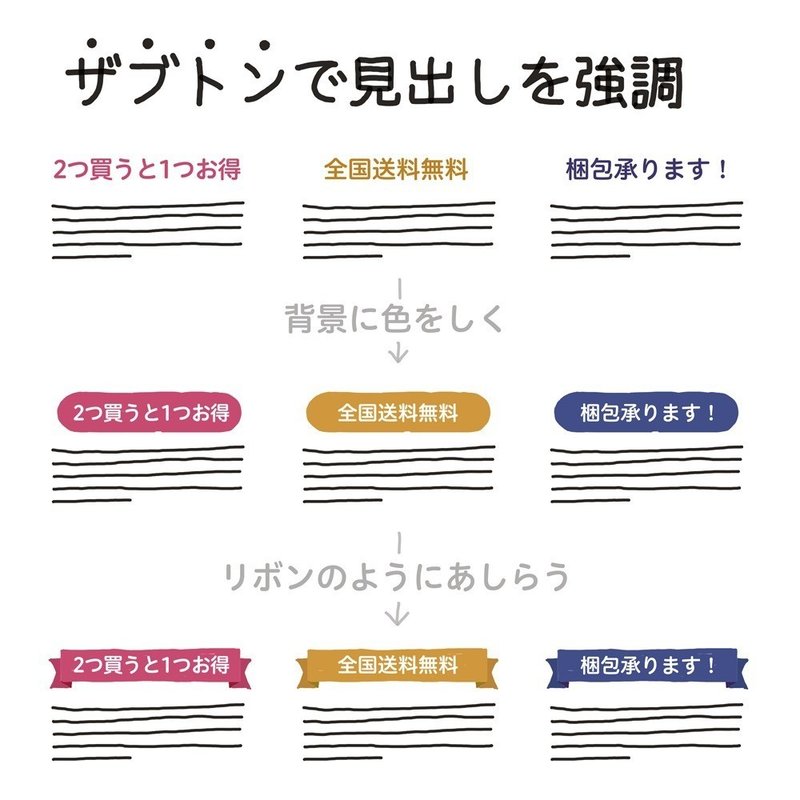
12 かき文字をかわいくデザイン ボールペンで描く!プチかわいいイラスト練習帳 文章の見出しやポイントとなる場所だけ使おう例 見出し、目立たせたいところ、あしらいなどに使用する色。スライド全体の雰囲気を決める、大事な色なので慎重に選びましょう。 3 アクセントカラー(5%) さらに強調したい時に使用する色。ここぞ!という時に使用します。見出しの背景を塗りつぶす 次に見出しの背景も塗りつぶします。 色は「薄い青」を選んでみました。 塗りつぶす方法はタイトルとまったく同じです。 ただし、「薄い青」なので文字が黒でも充分見やすいでしょう。 したがって、文字色を変更する必要

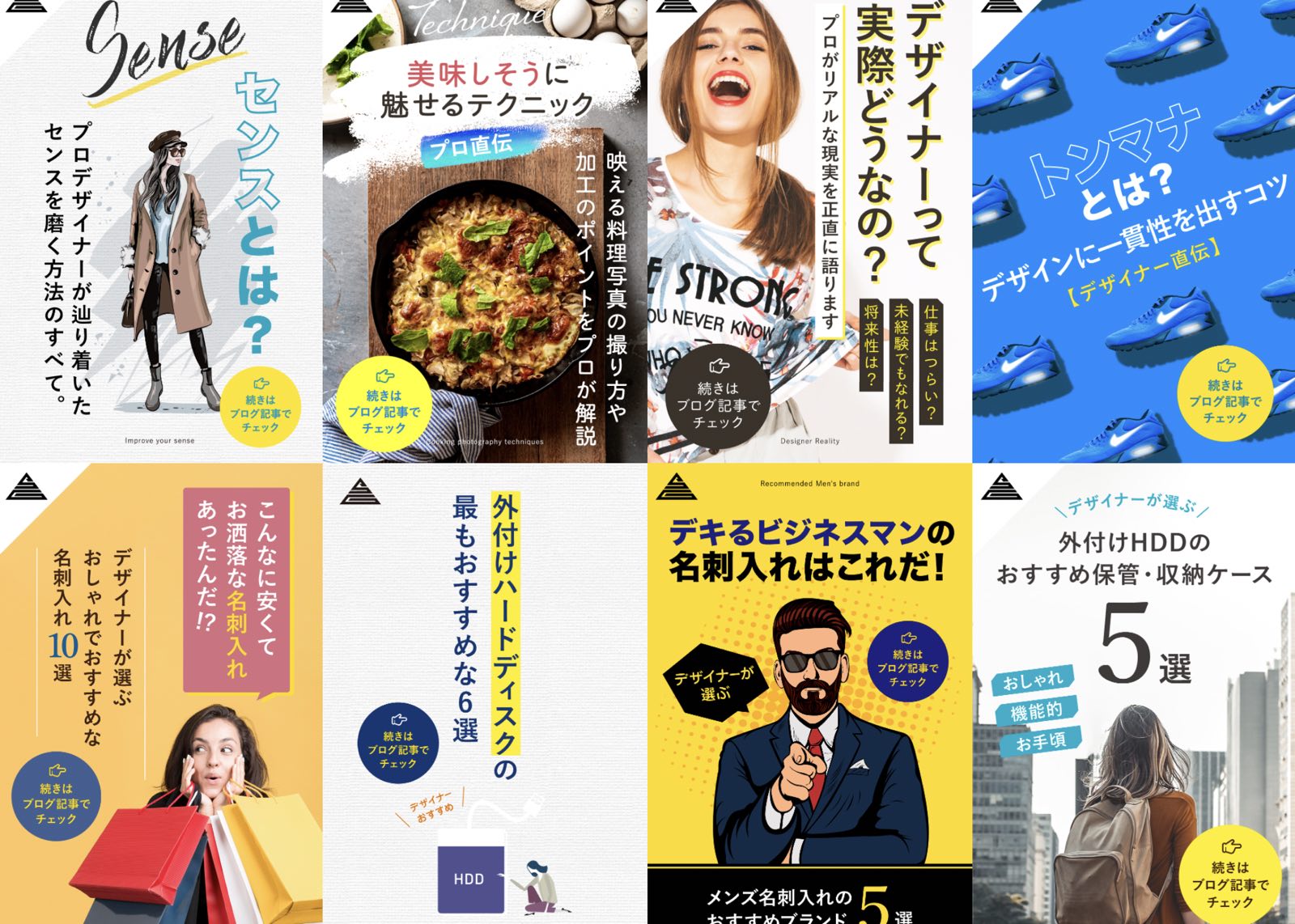
タイトルや見出しのデザインアイデアまとめ 現役デザイナー直伝 Stay Gold
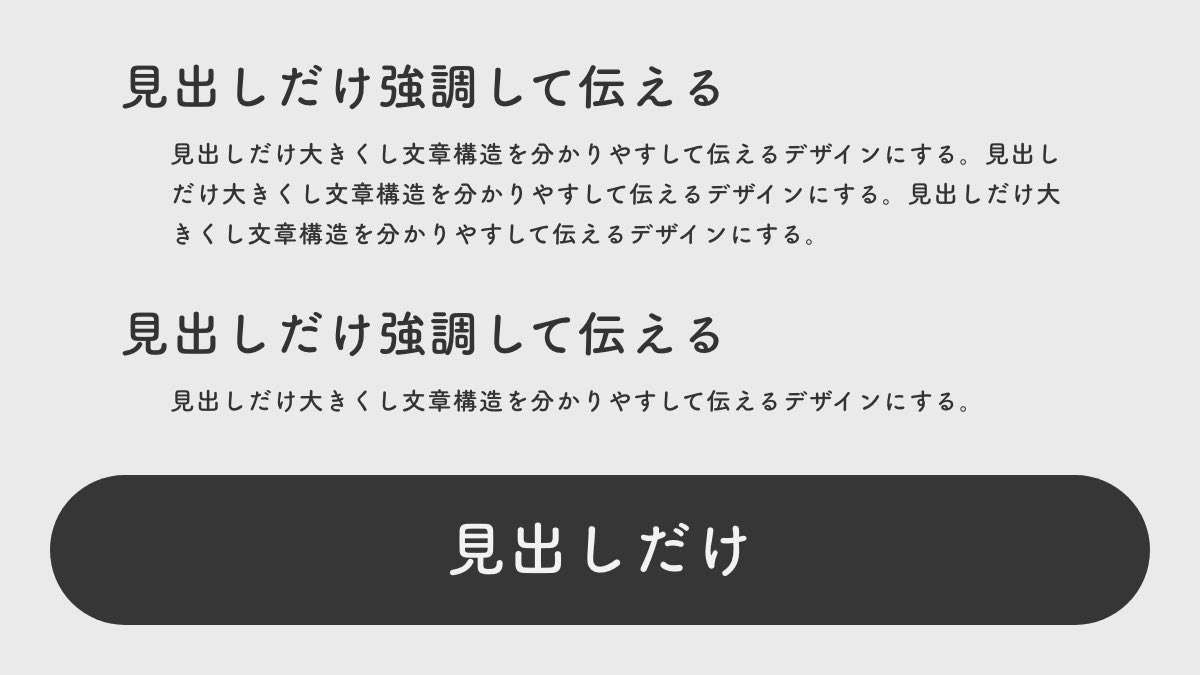
見出し 強調 デザイン
見出し 強調 デザイン- 連載 本日みつけたお買い得情報 Amazonタイムセール祭りでFire TV Stick 4Kが2,500円OFF! 通常価格6,980円から36%OFFの4,480円で販売中 8月17日 1745 見出し画像のデザイン集 かっこいいサムネやアイキャッチの作り方 764 かわちゃん 年12月4日 00 デザイナーが作成するプロっぽい画像ではなくて、誰でもかんたんに作成できるシンプルだけど、ほどよくかっこいい見出し画像の作り方を研究してみた




デザインのひきだしに 見出しの装飾 デザイン 方法17選と付け方のポイント Tom Creative トム クリエイティブ
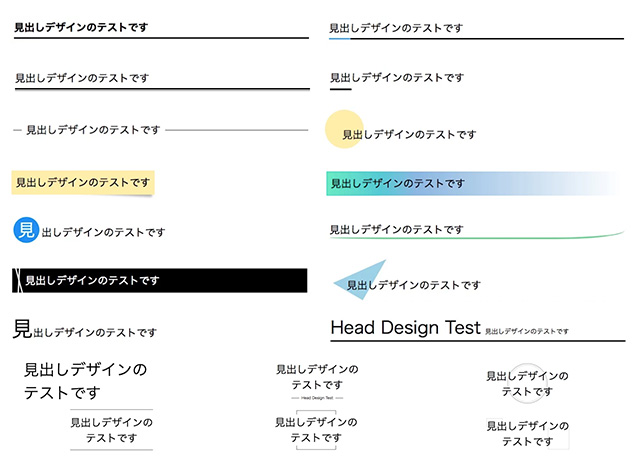
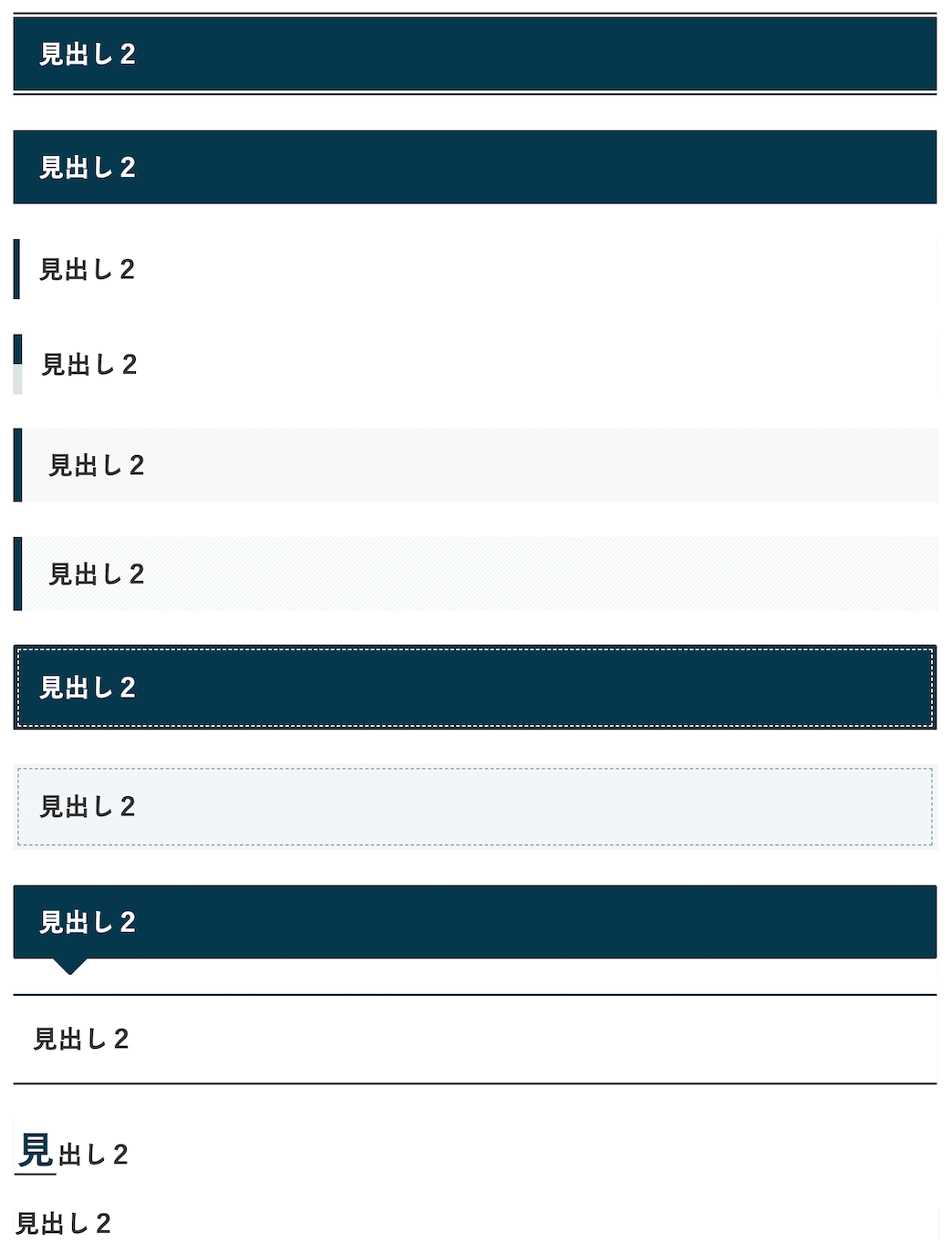
おしゃれな見出しのデザイン例まとめ68選 今回は見出し(h1〜h6タグ)のオシャレなデザインサンプルを68つ紹介します。 CSSコードをコピペすればそのまま使うことができます。 もちろん自分好みにカスタマイズして使って頂いても構いません 各枠の下に記載の ① ~ の部分をコピーしてください ② スマホ ブログを書く → 画面右下の HTML編集をタップ ③ ペーストします ④ 完了を押して通常の記事を書く画面に戻る ※改行がうまくできない時の対処方法は最後にあります ⑤ 枠の中 デザインは、情報やイメージを人に伝えたり、印象を与えることを目的として行うものです。 もちろん良い印象を与えるため、かっこ良く見せる工夫をすることもデザインの一つです。 色を組み合わせて見出しや内容を強調したり、情報を差別化し画面
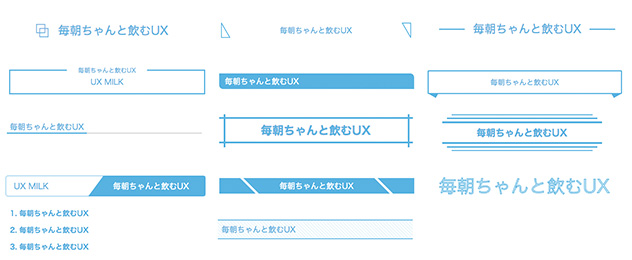
で 162 人のユーザーがフォローしている keitaro さんのボード「見出しデザイン」を見てみましょう。。「デザイン, パンフレット デザイン, チラシ」のアイデアをもっと見てみまタイトルや見出しを罫線で囲むポイントは、次のとおりです。 ポイント1 タイトルや見出し全体を選択し、ホームタブの段落にある罫線ボタンの をクリックする。 ポイント2 メニューの線種とページ罫線と網かけの設定をクリックする。HTMLとCSSのコピペですぐに実装できる見出しデザイン14選 UX MILK編集部 モノづくりのヒントになるような記事をお届けします。 1622 タイトルとURLをコピー WEB制作で必ずと言っていいほど登場するものの1つに「見出し」があります。 そこで今回は、CSSだけ
約40種類の見出しデザイン CSSだけで作られたハンバーガーメニュー&スライダーメニュー 関連記事のデザインを3パターンから選べるように 40種類以上のボタンを用意 SANGOで約30種類のボックスを挿入しよう プレゼンスライドのデザインをカッコよくするコツ プレゼン資料を作る際に、デザインって本当に悩みますよね? 私が発行しているメルマガ会員の皆さんにアンケートを取ったところ、 404 %の人が デザインがかっこよくならない と悩んでいたので、今回 「先輩のExcelグラフ、ダサいですね」とデザイナーが言ってきたので教えを請うたら恋が始まった 社内・社外向け問わず、資料作りで大活躍するのが Excelのグラフ 。 Excelのデフォルト機能でさくっと作ったグラフでも結構いい感じに仕上がるので、「俺の資料、結構イケてるじゃん




Html Css コピペで簡単 見出しデザイン記事まとめ さかぽんブログ Miyazaki Life




文字色は若干濃くして読みやすく処理 デザインってオモシロイ Mdn Design Interactive
ポスターは"見るもの" ある日のこと。 街を歩いていて、ふとポスターが目にとまる。 何気なく見てみるとちょっとおもしそう。「このイベント行ってみようかな」―― 今日もどこかの街中で普通に起こっているかもしれない出来事でしょう。 デザインコラム・ブログ WordPressの記事作成では、様々なツールが用意されています。 ここではその中でもSEO的に重要となるもの(検索結果の上位表示を狙うために使用すべきもの)を中心に、以下4点の使い方を解説します。 moreタグ(続きを読むタグ) 見出し(h2) リスト形式(箇条書き) 強調(太「フレーム枠 イラスト」 一覧 フレーム(飾り枠・囲み枠)に関するイラストです。すべて無料でご利用いただけるフリー




これだけ抑えればあなたも脱初心者 デザイン4つのコツ 大阪府のホームページ制作会社プラソル



デザインのひきだしに 見出しの装飾 デザイン 方法17選と付け方のポイント Tom Creative トム クリエイティブ




4 5 文字組みをレイアウトする はじめてのデザイン デザインの基本 考え方 Chot Design




見出しデザイン Web学習




記事を華やかに 約40種類の見出しデザイン Sango




小学生新聞の見出しデザイン集 手書きで楽しいレタリング コミュニケーションblog




Word でのデザインと編集 Word




デザインするときに心がけていること 株式会社しずおかオンライン



企画書やのチラシにひと工夫 ビジネスに即役立つデザイン10のコツ




ちょっとした見出し集2イラスト No 無料イラストなら イラストac パンフレット デザイン テキストデザイン Lp デザイン




スライド ポスター チラシをノンデザイナーでもちょっといい感じにデザイン するには 企業で働くクリエイター向けウェブマガジン Creatorzine クリエイタージン




デザインのひきだしに 見出しの装飾 デザイン 方法17選と付け方のポイント Tom Creative トム クリエイティブ




デザイナーではない人がデザインする上で大切な4つの基本原則 Gigazine




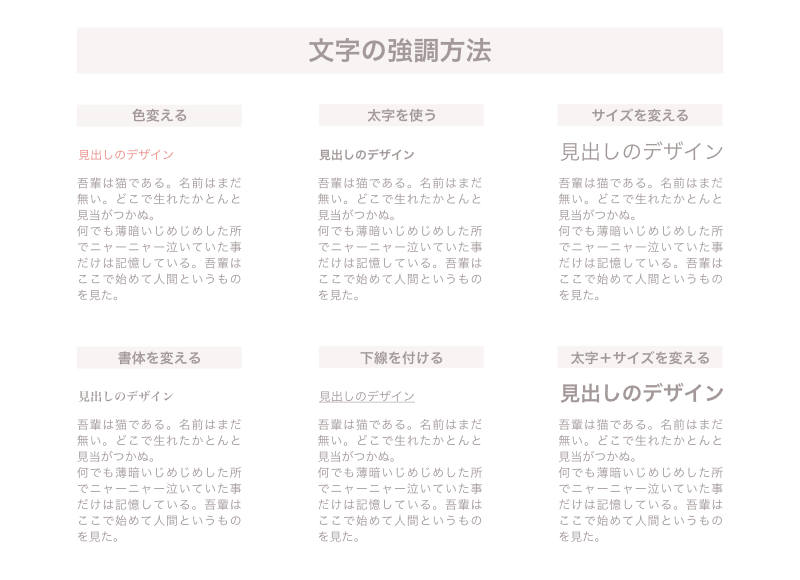
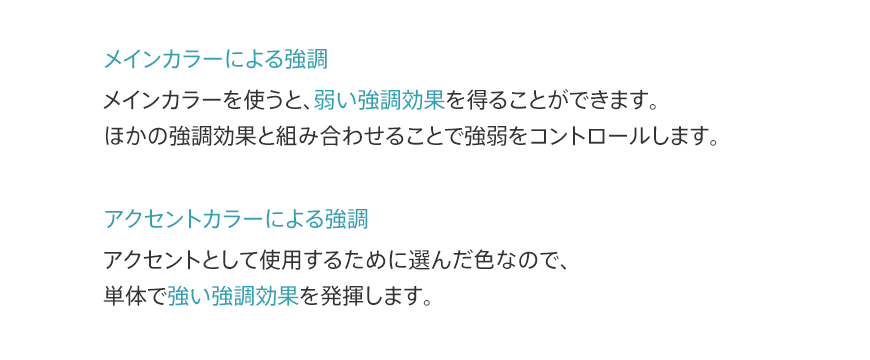
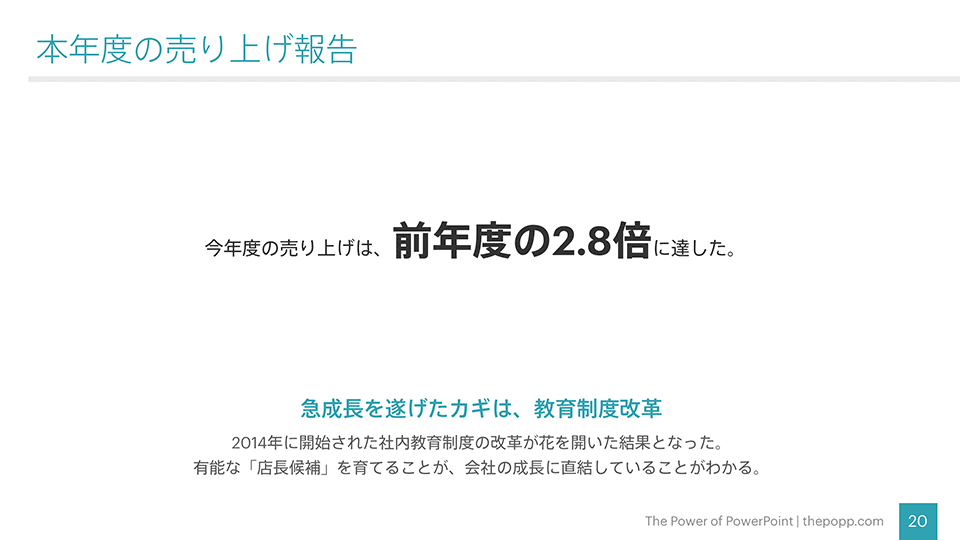
テキストの強調方法をマスターし 情報の優先度を完全にコントロールする The Power Of Powerpoint




はてなブログ見出しデザインをカスタマイズ 大丈夫 コピペで簡単にできます さくさくの日常




見出しとタイトルのデザイン 21 パンフレット デザイン テキストデザイン 吹き出し デザイン




Html Css コピペで簡単 見出しデザイン記事まとめ さかぽんブログ Miyazaki Life




必見 記事 ウェブページの本文に対応するcssまとめ Movabletype Net 活用ブログ




Powerpointで文字加工 あのチラシの文字はこう作る パワポでデザイン




一目で忘れられないインフォグラフィック見出しをデザインする



3




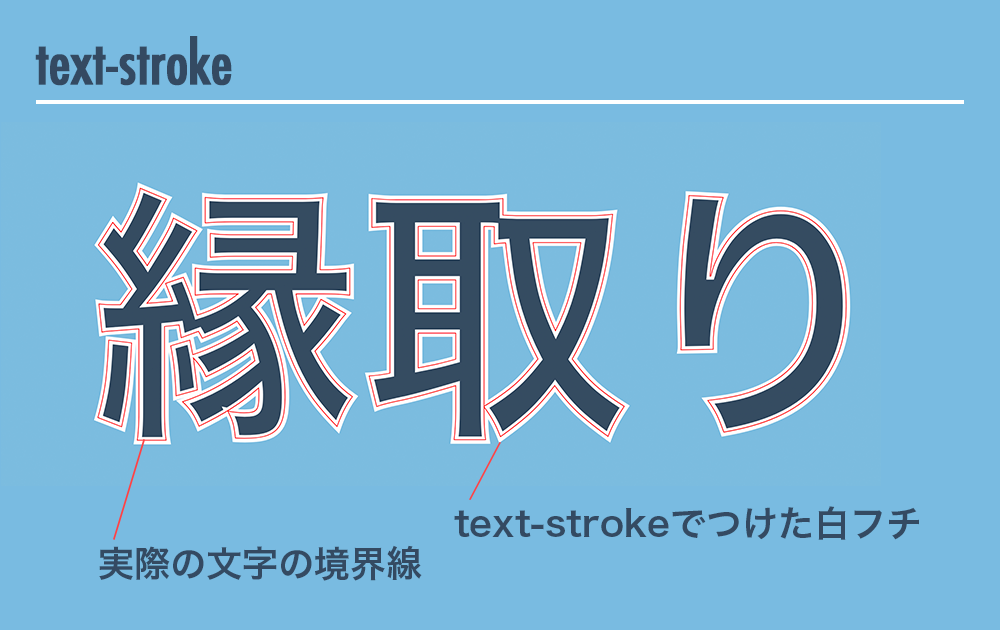
Cssを使って縁取り文字を表現する方法 デザインサンプル付き 見出しのデザインの幅を広げる 株式会社ウェブ企画パートナーズ




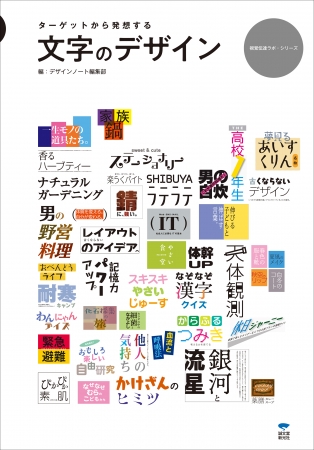
デザインノート編集部が贈る デザインの基本中の基本 文字と文字組 のテクニックを クライアントの要望に応じたデザイン サンプルで解説した一冊 株式会社誠文堂新光社のプレスリリース




Cssコピペで出来るシンプル可愛い見出しデザイン 女性向け 第0版




タイトルや見出しのデザインアイデアまとめ 現役デザイナー直伝 Stay Gold




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret




手書き風日本語フォント30選 アナログ風デザインに使える書体集めました デザインポケット




Cssでおしゃれな装飾 コピペで見出しをデザインしよう みゆ何でもブログ




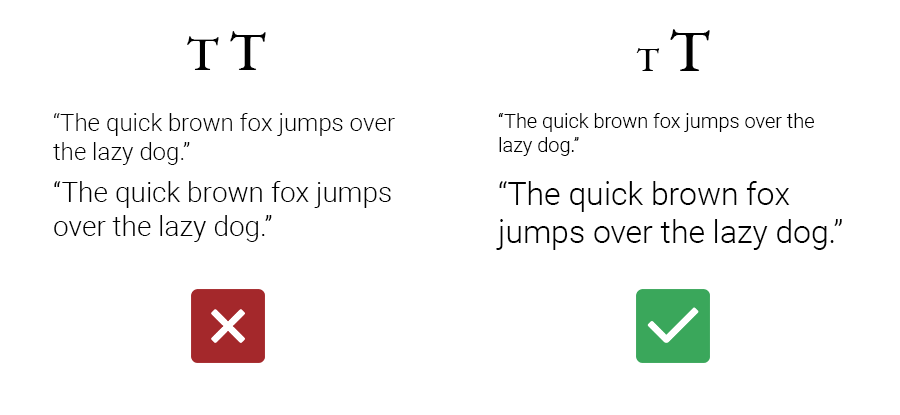
英語コンテンツを作るときに気をつけたいタイポグラフィのディテール シフトブレイン スタンダードデザインユニット



ワードプレスで見出しのデザインを変更する方法



チラシ 見出し デザイン




スライド ポスター チラシをノンデザイナーでもちょっといい感じにデザイン するには 企業で働くクリエイター向けウェブマガジン Creatorzine クリエイタージン



デザインのひきだしに 見出しの装飾 デザイン 方法17選と付け方のポイント Tom Creative トム クリエイティブ




Cssを使って縁取り文字を表現する方法 デザインサンプル付き 見出しのデザインの幅を広げる 株式会社ウェブ企画パートナーズ




見出しデザイン 強調部分をハンコ風のパーツであしらった見出し 紙媒体のデザイン事務所 モーヴデザイン




見出しとタイトルのデザイン パンフレット デザイン デザイン Lp デザイン



ランディングページ8要素におけるデザイン表現セオリー サンプル165点付 Tomoyukiarasuna Com



現役デザイナーが明かす デザインを良くする12個の鉄板ルールと具体例 Photoshopvip




チラシの見出しデザイン例 フォントや色でインパクトを出そう ネコチラブログ




Cssで広がる 囲み枠 ボックス デザイン コピペ可 みゆ何でもブログ




タイトルや見出しのデザインアイデアまとめ 現役デザイナー直伝 Stay Gold




Seoに欠かせないwordpressの見出しの付け方 デザイン デジ研




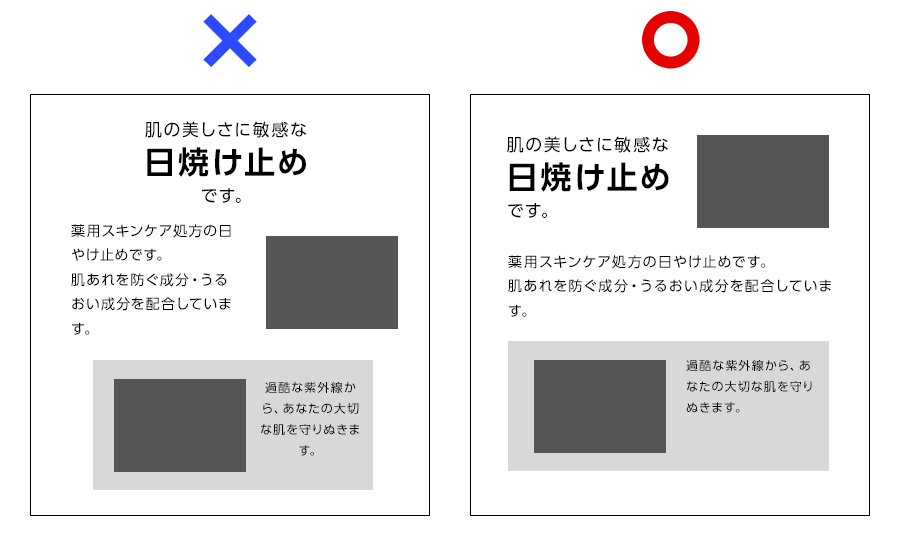
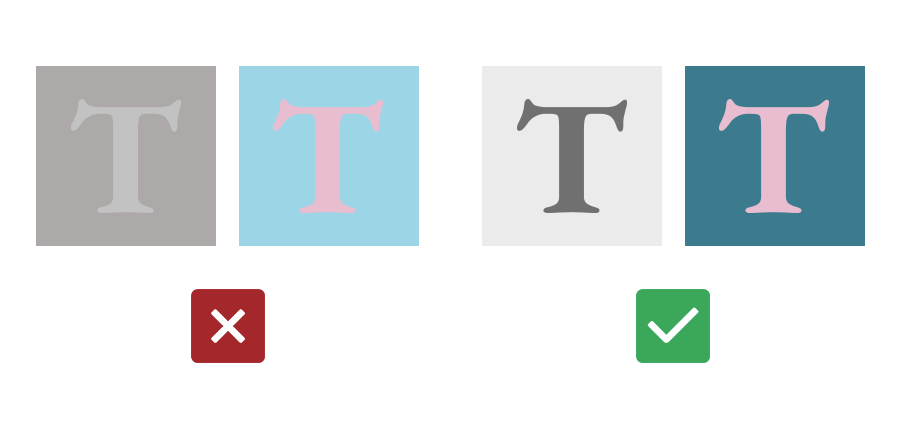
小林 I Web Designer 色がなくても伝えたいものだけ強調して 伝わるデザイン にする




ただ目立つだけじゃない プレゼン資料のコンテンツ整理がはかどる 装飾付き見出し の作り方 Powerpoint Design



書体の使い分け




小見出しとタイトルのデザイン パンフレット デザイン テキストデザイン パワーポイントのデザイン




永久保存版 単語を強調する12のテクニック テキストデザイン パンフレット デザイン 文字デザイン




Indesignキホンのキ 段落スタイル と 文字スタイル について Cottala Becco




チラシレイアウト作成のコツ14選 反響 効果がでる見やすいデザインの基本 ポイント Orend オレンド




チラシの見出しデザイン例 フォントや色でインパクトを出そう ネコチラブログ




Html Css おしゃれな見出し タイトル 装飾デザイン ブログやwordpressにコピペ Cssを使わずhtmlコードのみでもok Web集客 Poppyou




タイトルや見出しに最適 個性が光るデザインフォントをご紹介 デザインポケット




チラシの見出しデザイン例 フォントや色でインパクトを出そう ネコチラブログ




Wordで見やすいチラシやポスターを制作する3つのコツ 自分でチラシを作るなら 自作チラシ Com




タイトルや見出しのデザインアイデアまとめ 現役デザイナー直伝 Stay Gold




Dp News 19年 気になるお手頃デザインフォント特集 19 06 27




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




小学生新聞の見出しデザイン集 手書きで楽しいレタリング コミュニケーションblog



見出しデザインをhtmlで書くには Cssコードから変換するやり方も ブログ アラカルト




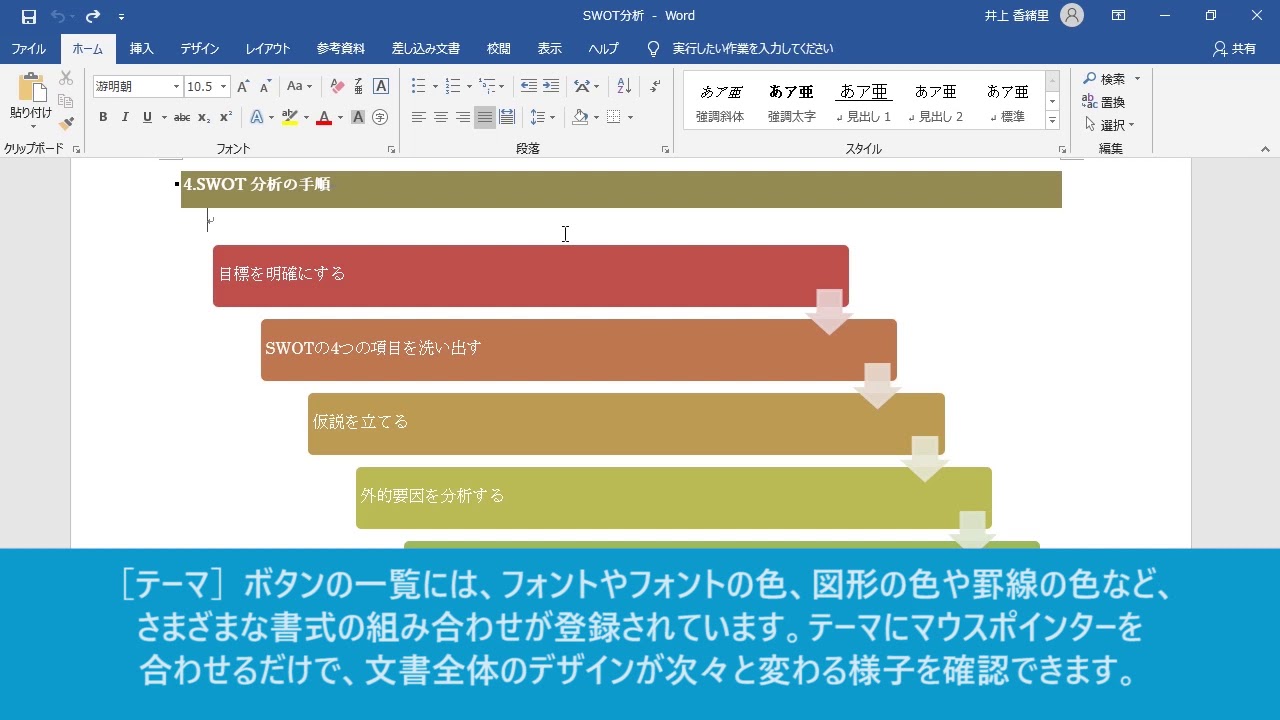
文書全体を格好よく仕上げるには Word 19使い方解説動画 Youtube




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret




強調文字をちょっとおしゃれにするcssデザインサンプル Naifix




読みたくなる広報誌の見出し つけ方のコツと簡単デザイン 事例6選




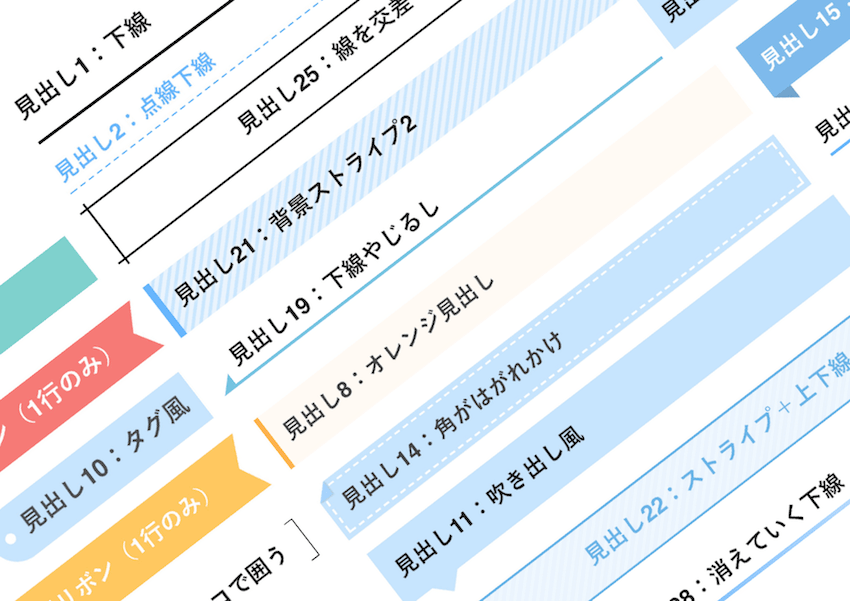
迷ったら試したい 下層ページの見出しデザインの参考になる14つの技法



デザインのひきだしに 見出しの装飾 デザイン 方法17選と付け方のポイント Tom Creative トム クリエイティブ




迷ったら試したい 下層ページの見出しデザインの参考になる14つの技法




現役デザイナーに聞く 定番フォントと 推し フォント はたらくビビビット By Vivivit Inc



Q Tbn And9gcshnk7vtdhtarvcmm Z0i3mc4pk8l5fehjjqnqnvantlbpk0syr Usqp Cau




Html Css コピペで簡単 見出しデザイン記事まとめ Miyazaki Life パンフレット デザイン Lp デザイン デザイン



演劇のチラシの見出しデザイン ピケピケメモ



実践テクニカルライティングセミナー マニュアル作成の進め方とわかりやすいマニュアルのポイント




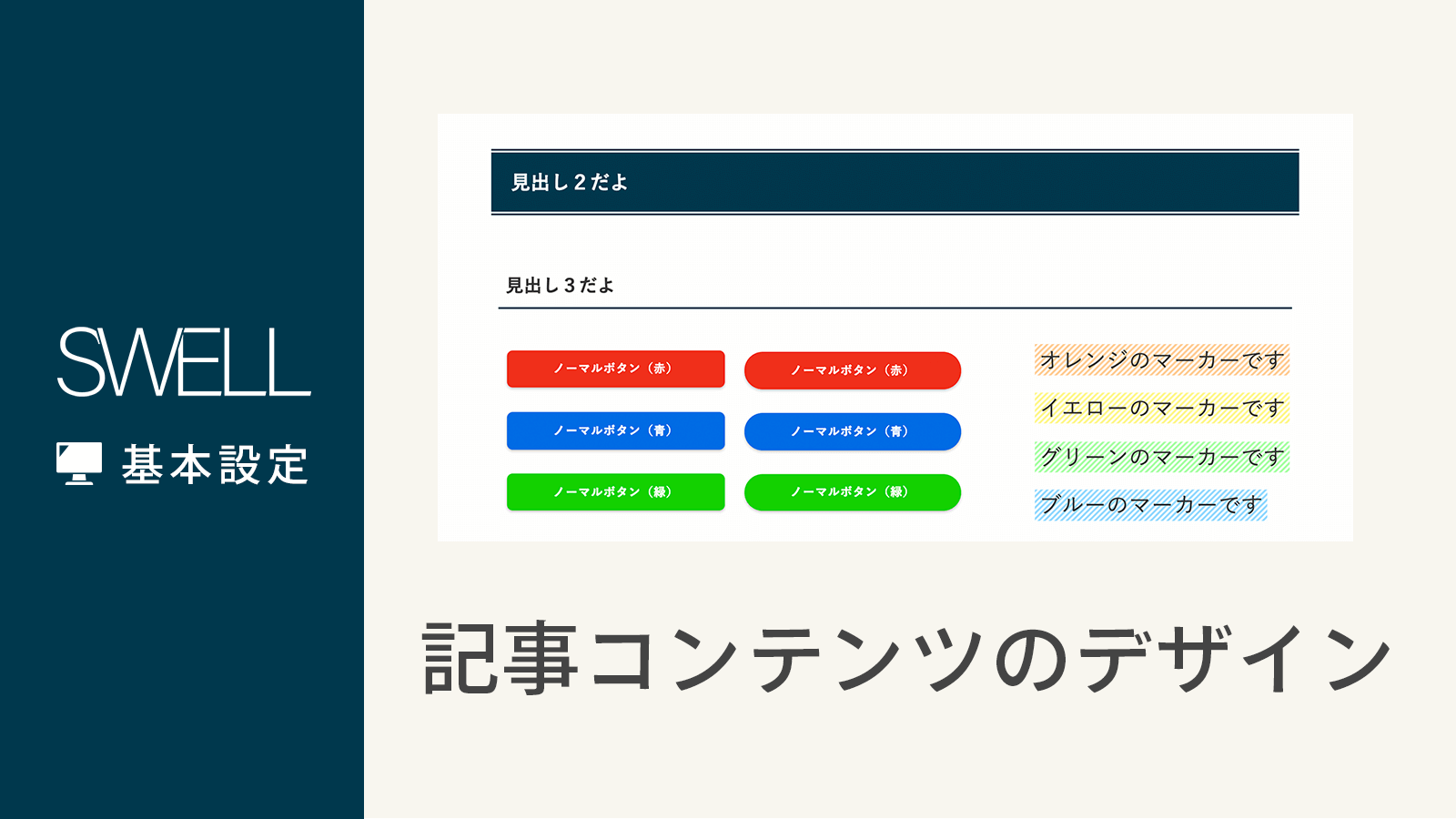
見出しやマーカーなど 記事内コンテンツのデザイン切り替え方法 Wordpressテーマ Swell




見出しを目立たせる小技 株式会社トリガーコーポレーション



配色




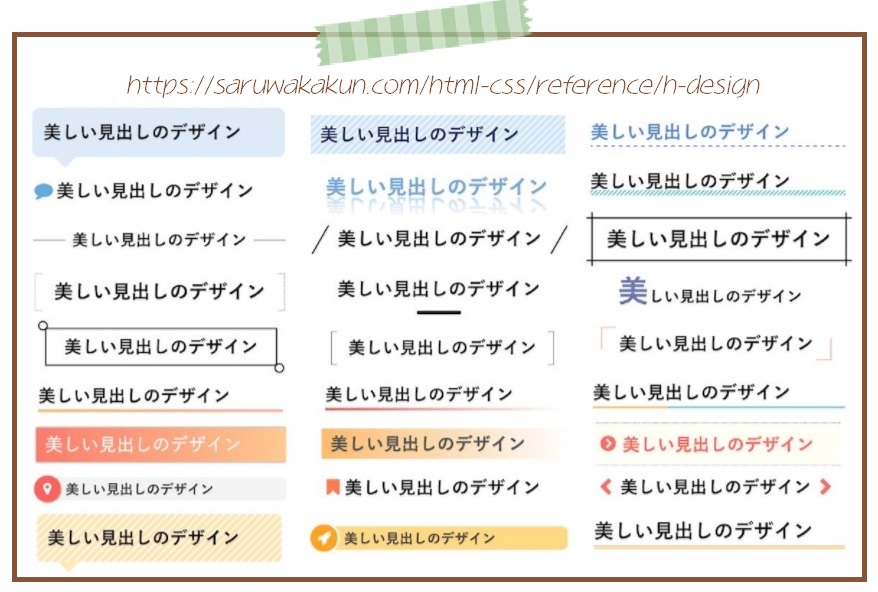
Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選




強調表示された見出しおよびパターン テクスチャ背景を持つグリーン ビジネス デザイン ベクトルの図 のイラスト素材 ベクタ Image



文章をもっと読みやすく 見出しデザインの基礎知識 Akiyumo




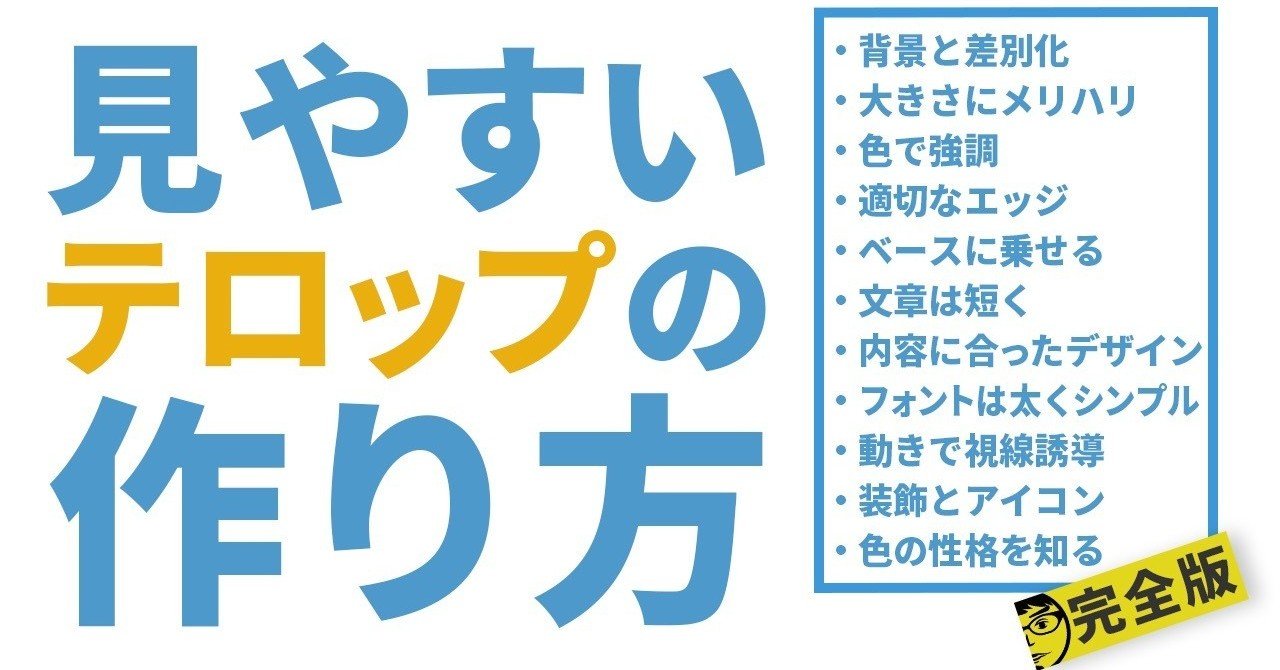
動画編集者必見 見やすいテロップの作り方11の条件 完全版 ナカドウガ Note




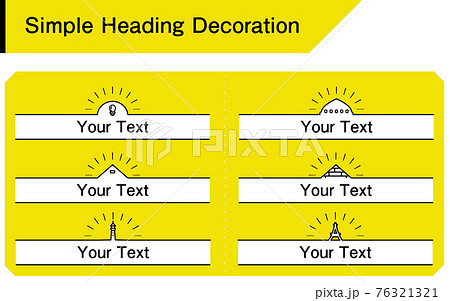
シンプルな見出し飾り シンボルデザイン 黄色背景に白下地のイラスト素材



デザインのひきだしに 見出しの装飾 デザイン 方法17選と付け方のポイント Tom Creative トム クリエイティブ




デザインをするときに使える7つの裏ワザ Webty Staff Blog



Nice グラフォン無料素材



3




Cssだけで作れるトレンド見出しデザイン選 19年版 侍エンジニアブログ




コピーで簡単 目を引く見出し タイトルデザイン おっさんポスト




見出し 線 だけでデザインをしてみる Shu Blog




見出しデザイン 強調部分をハンコ風のパーツであしらった見出し 紙媒体のデザイン事務所 モーヴデザイン




まちこ 江野 Typo Logo Design Web Graphic Design Web Design Tips




デザインの基本日記 文字の表現編 Design Beginner Note



エディトリアルデザインから盗め 女性誌に使われているデザインを見てみた アクトゼロ Smmやsemを中心としたデジタルマーケティング会社




見出し付きパンフレット




デザイナーではない人がデザインする上で大切な4つの基本原則 Gigazine



3




現場で使えるcssデザインtips 9選 覚えておくと便利なtipsを集めてみた Pulp Note Webデザイン やwebサイト制作の現場で使えるtipsやアイデアを紹介




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




必見 記事 ウェブページの本文に対応するcssまとめ Movabletype Net 活用ブログ




小学生新聞の見出しデザイン集 手書きで楽しいレタリング コミュニケーションblog




テキストの強調方法をマスターし 情報の優先度を完全にコントロールする The Power Of Powerpoint




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選




見出しやマーカーなど 記事内コンテンツのデザイン切り替え方法 Wordpressテーマ Swell




文字組みの基礎を解説 しっかり理解して美しいデザインへ Ferret




文章の強調テクニック 頻繁に使える三本線はワンポイントに最適 デザイン研究所



0 件のコメント:
コメントを投稿